With Scriptcase you can perform the upload of multiple images in a form by dragging the images you want to the upload area and wait for the loading time progress bar. Avoid hours of programming by using this features.
See the example running by clicking on THIS link
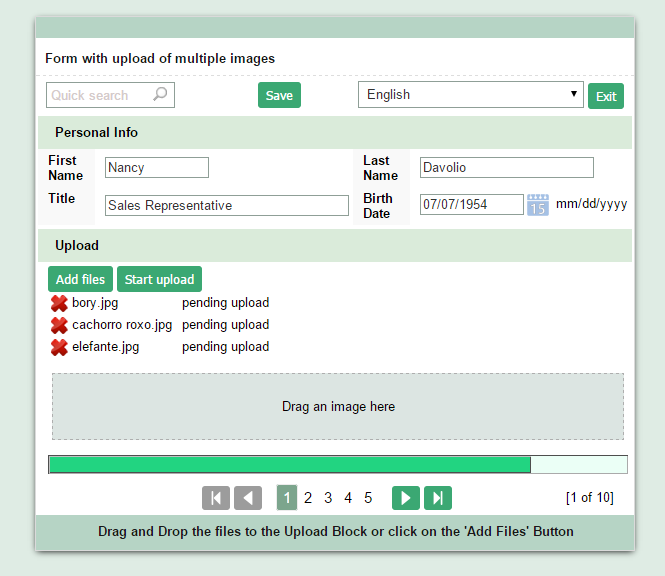
Form with multiple images upload
In this example will develop a form of type “Single record” where we can view the multiple file upload feature.
 | ||
Note: To use this feature, we have a table in the database, able to receive uploaded files. In this example:
CREATE TABLE `files_table` (
`fileid` int(11) NOT NULL,
`userid` int(11) DEFAULT NULL,
`binaryvalue` longblob,
`filename` varchar(100) DEFAULT NULL,
`filetype` varchar(10) DEFAULT NULL,
PRIMARY KEY (`fileid`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
Creating Form
1. Create a new application form type (single record) based on the table Employees .
2. Let’s create a new field in the form accessing the item “Fields >> New field” in the application menu
 | ||
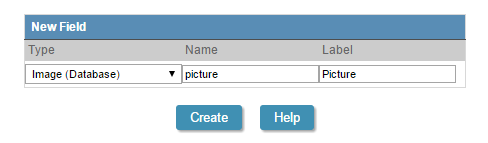
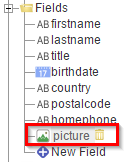
3. The field will be of type “Image (database)” and will name it “picture”.
 | ||
4. In the application menu go to the field settings “picture”.
 | ||
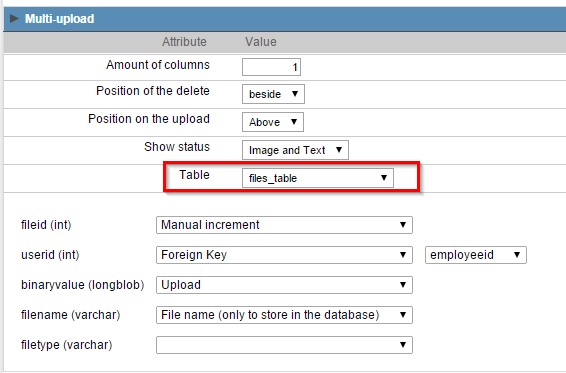
5. In the “Multi-upload” use the settings according to the image below.
 | ||
6. Click on the Run button .
 | ||
Want to see more examples made with Scriptcase? Click on THIS link
Check out more content on our blog!
Learn all about Scriptcase

You might also like…